One of the first tasks you’ll want to tackle with your shiny new WordPress website is to create a page. Whether you built your own WordPress website, signed up for one on WordPress.com or had one custom-built for you by a professional, creating pages will be one of your primary tasks. Naturally, you’ll also want to add it to your navigation menus so your visitors can find it.
This tutorial will teach you the basics of how to create a WordPress page and how to add it to your website’s navigation menu. The length of the post may make the process seem daunting, but it’s really not that difficult. Once you do it a few times, you’ll get the hang of it.
Get Started
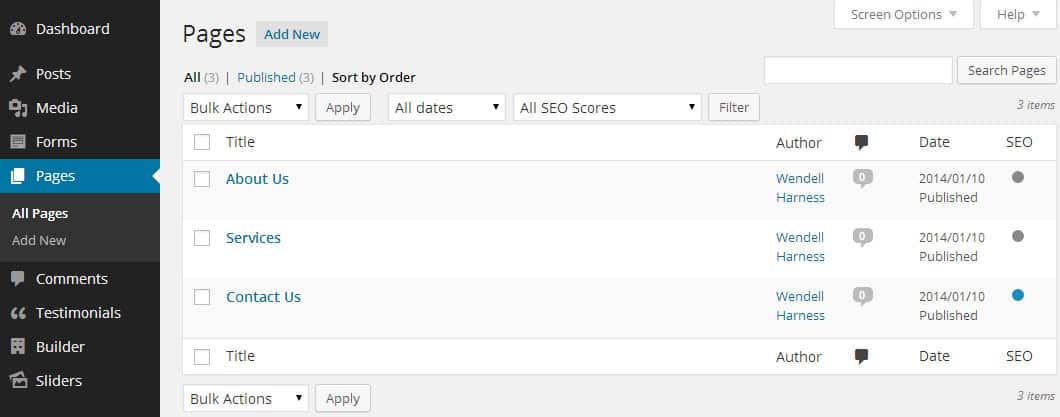
The first thing you’ll want to do is log in to your WordPress website’s admin area. Once you have done that, click on the “Pages” menu item in the left navigation menu. This will take you to a list of all your pages.

Create A WordPress Page
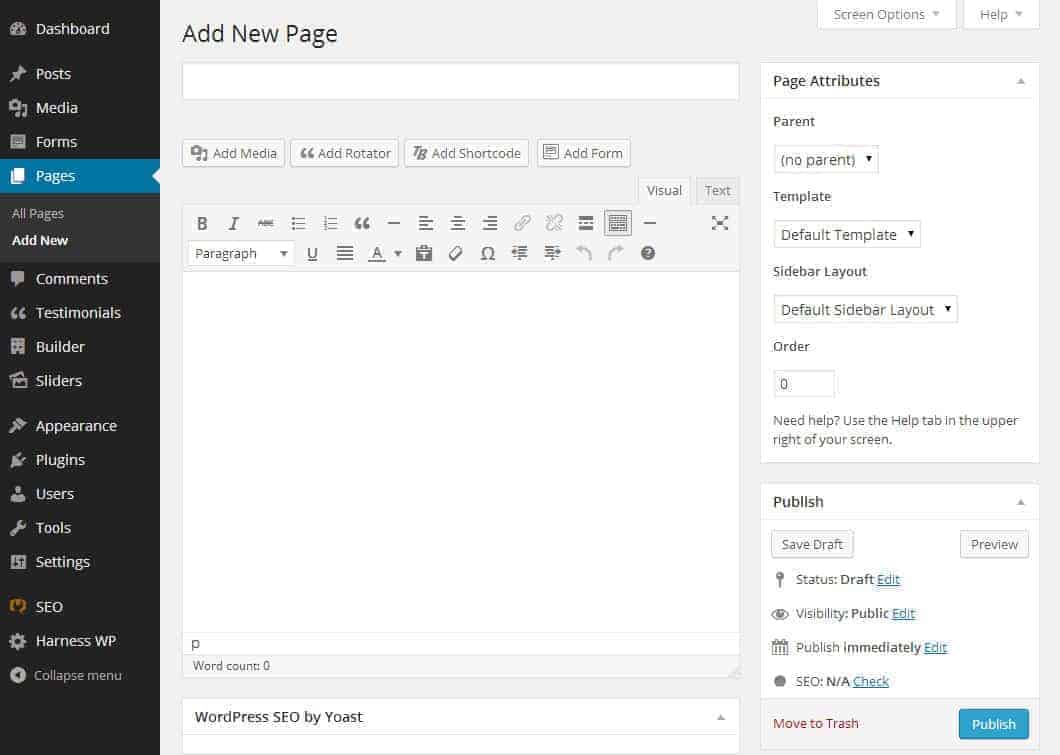
Click the “Add New” button at the top of the page. This will take you to the Add New Page page, which has the WordPress editor and all the settings for your new page.

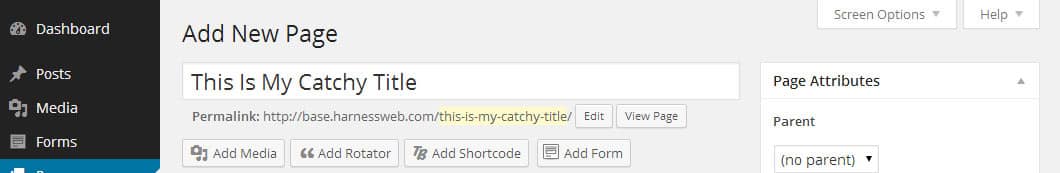
In the top box, you’ll enter the title of your new page. The editor area is where you’ll enter the text of your page and insert images. As you are filling out the various fields for your new page, at some point you’ll notice that a permalink field will appear directly under the title. A permalink is often called a “slug” and basically is the address or URL of the page you are creating. WordPress automatically determines the permalink based on the title you entered. If you don’t like the permalink WordPress creates, you can click the Edit button next to it and change it to something more suitable.

Once you have configured the appropriate fields for your page, click the blue Publish button. This makes the page live to the public, but may or may not show up in your navigation menu, depending on how the menu is now configured (more later). You can also click the Save Draft button to save the page for later; in this state, the page is not visible to the public.
Navigation Conundrum
Now that you have a shiny new page, how can your visitors read it? Whether or not the page shows up automatically in your navigation menu depends largely on how your theme is set up or if it supports WordPress’ built-in menu system.
If your theme does not support WordPress Menus, then your published page is likely already shown in your navigation menu by default. This would also be the case if your theme supports WordPress Menus, but doesn’t have any menus assigned to it yet.
The easiest way to check for proper configuration of your theme for WordPress Menus is to simply see if the new page has been added by visiting the home page. If not, then you either need to configure a menu for your theme (most likely) or your theme does not support WordPress Menus.
Adding The Page To Your Navigation Menu
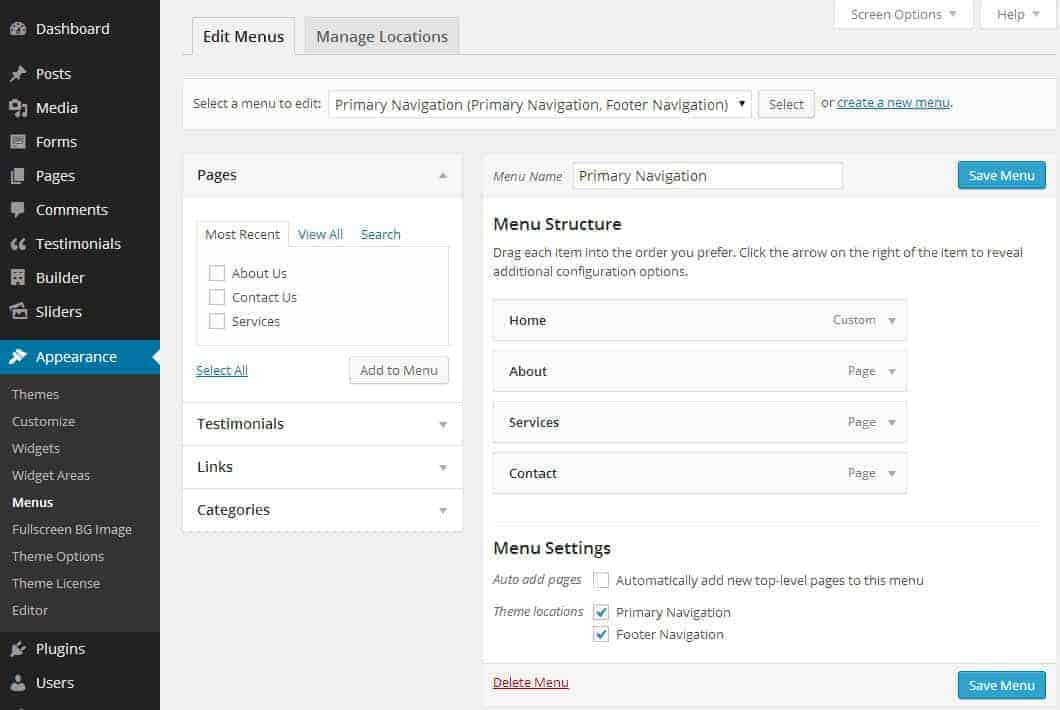
From the WordPress admin area, hover on the Appearance menu item in the left menu, then click on Menus. If there are no menus yet, you’ll need to create one using the link provided. One of the menus will be shown by default if any already exist.

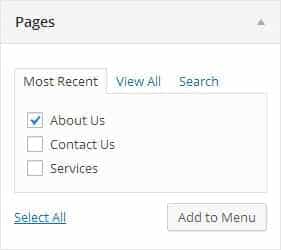
 Once you have selected or created a menu, you’ll need to add your new page to it. The left sidebar has all the possible areas where you can add menu items. By default, it will show you a list of the most recently created pages. The first one listed should be your new page. To add it to the menu, check the box next to it and click the Add to Menu button.
Once you have selected or created a menu, you’ll need to add your new page to it. The left sidebar has all the possible areas where you can add menu items. By default, it will show you a list of the most recently created pages. The first one listed should be your new page. To add it to the menu, check the box next to it and click the Add to Menu button.
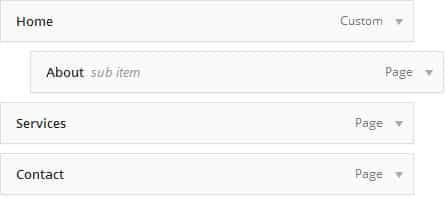
 You’ll see that it is added to the bottom of the list in the right pane. Now you can click and drag that page to the place in the menu where you’d like it to appear. Note that you can make it a child of any other menu item simply by dragging it under the parent menu item and a little to the right.
You’ll see that it is added to the bottom of the list in the right pane. Now you can click and drag that page to the place in the menu where you’d like it to appear. Note that you can make it a child of any other menu item simply by dragging it under the parent menu item and a little to the right.
Once you have the menu setup the way you want it, be sure to check the appropriate boxes in the Theme Locations section. This assigns the menu to specific locations in your theme. For more information about where the menus are located in your theme, you’ll need to consult with your theme’s documentation or support team.
Click the blue Save Menu button to save your menu. Now you can visit your home page as visitors would see it to make sure that the menu looks they way you want it to.





Hello,
Thank you for sharing such a valuable info.
I’m having a small issue at the moment with adding a new submenu page.
So basically I got an Astra Theme (not a pro version) with Beaver Builder.
I add the page as usual then add to the menu under sub-item, all looks good.
But when I click on the sub menu page it doesn’t take me there. It basically takes me to a home page.
What could be an issue? Could you help me please?
Thank you
If you are following the instructions here, it should work as described. However, I’m not familiar with Beaver Builder or the Astra Theme, so you may need to request support from their respective support teams. Sorry I can’t be of more help. Good luck!
thank you for your guidance!!!!
Happy to help. 🙂
Thanks so much for your easy guide!
You are very welcome! Glad you found it helpful. 🙂
Thanks! It is so easy once it is done and your step by step guide sure helped me.
Happy to help. 🙂
Thanks so much. I’m flying solo here in my department and I am the new person. It works!
Awesome! I’m glad you found it useful. 🙂
Thank you Wendell, It was a lot of help.
My pleasure. 🙂
I am trying to make it so my main menu or navigation menu shows up on each page. Now when I click a page from the menu it opens but my menu does not show so I have to hit back to get to the home page. Is there not a way for the menu to show on each page. Thank you for your help. You gave such good advise.
Hopefully your theme supports WP menus. If so, you should be able to edit the menu in question and check the box under it to set it as the default menu.
thank you so much for this info! It was easy to understand and worked perfectly!
You’re welcome, Elyse! I’m so glad you found this post useful. 🙂
You have a nack for explanation! I only had to read through this guide once to do what I needed to do. That never happens! Excellent work, Wendell!
Thanks Alishya! 🙂
thanks Wendell
You are quite welcome.
Thanks Wendell you’re a gem! I’ve been all over the net trying to figure out how to add an about page to my new blog. By the time I reached the end of your tutorial the clouds parted, the angels sang, and I had one!
Thank you! I’m glad it helped you figure it out. 🙂
Wendell you are a gem for sharing this information! I am producing a feature film catchofthedaymovie.com and have to do all the website edits until we find funding for a pro to take over. However, I am having fun with it 🙂
No problem, I’m glad it helped you. 🙂
Very simple and straight to the point. Keep it up sir.
Anticipating more useful info/blogs from you.
Thank you! I’m a bit behind in updating my blog, but will try to post something soon. 🙂
Awesome, Helped me a ton. Thanks!
Excellent! I’m so glad it helped you. 🙂
Thank you so much sir for giving this valuable information about creating a page.
Hello, I came across your article when I researched a problem I am having when adding a new page or post in wordpress. When I click “pages or posts- add new”, ‘screen options’ disappears and I get a white blank screen except for “Add Title” at the top and “start writing or type / to choose a block”. “Products – add new” works fine. Any ideas what the problem might be? Thank you.
It could be a lot of things. You might try Googling for “WordPress white screen” to see what others have done to fix it.
Thank you Sir, It was a lot of help.
You are very welcome!
Prefect explanation! Thank you!
You’re welcome. 🙂
THANK YOU THANK YOU THANK YOU! I spent hours trying to figure this out on my own before I stumbled upon this guide!
You’re very welcome! I’m glad it helped you. 🙂
I know, huh! Great guide to get it done – quickly and easily.
sir when i am published the page their is a small issue and the page will not be published and in the screen com on it
this is not a valid JSON response
sir plz gave me the answer how to solved this problem
That definitely appears to be something outside the scope of this article. You may want to talk to your host about the issue.
Absolutely brilliant – wouldn’t have worked that out on my own – just pointing me to the Appearance page was enough. Thank you.
You’re welcome! I’m glad I could send you in the right direction.
Thank you, Wendell.
Easy to follow and spot on. This novice appreciates easy to understand directions.
Now to figure out how to change the “look” of the menu bar. My new page title is too long and is hidden behind the logo. Not a web designer – exploring my way through helping a friend update their website. Be well
Oh good, I’m glad you found it helpful. 🙂
I aded a new page to Astra (one Page Theme). I have the same Menu and Header on the new Page. The Problem is that, the Menu-Buttons are not working like in the home page. How I can fix that? Thanks!
It sounds like you may need to contact Astra support to get that resolved. I hope you find a good answer. 🙂
This was very helpful. Thanks a lot.
You’re welcome. 🙂
very clear and helpful–thank you!!! just what I needed. 🙂
Thank you. I’m glad it helped.
Thank you so much!! You made it so easy to understand!!
You are very welcome. I’m so happy it worked for you. 🙂
You are fantastic! Oh my gosh, I was about to tear out some hair, but I guess I can keep a few more strands.
Thanks mucho!
I’m so glad this article helped you. Reading these comments is the greatest reward. 🙂
Hi Wendell
When I try to add a blog page to my menu, I cannot find the ‘appearances’ tab on the left! I am an editor only…is there another way?
Thanks!
Unfortunately, editors cannot edit the menu by default. You’d need to login as an admin or have an admin allow editors to edit the menu. If you have SFTP access, you could add a function in your theme’s functions.php file to allow editors to manage menus. https://www.thewebtaylor.com/articles/wordpress-allow-editors-to-manage-menus